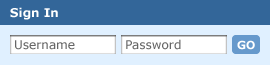
Gerek Windows Forms ile gerekse de Web Forms ile bir kullanıcı arayüzü tasarlarken sıkça Label ve TextBox kontrol çiftlerini kullanırız. Bir TextBox koyarız ki kullanıcıdan bir değer alabilelim, soluna da bir Label koyarız ki kullanıcıdan ne bilgisi istediğimiz belli olsun. Ancak bazen ya yer darlığından ya da estetik kaygıdan dolayı TextBox kontrolünün işlevini belirleyen Label kontrolü gözümüze batar, kaldırmak isteriz. Böylelikle Label kontrolünden kurtuluruz kurtulmasına da bir şekilde kullanıcıya TextBox kontrolüne ne gireceği hakkında bilgi vermemiz gerekir. İşte bu noktada Cue Banner Text kullanmamız gereken fonksiyonalitedir. Peki nedir bu Cue Banner Text? Hani bazı web sitelerinin Login bölümlerinde kullanıcı adı ve parola gireceğiniz metin kutularının üstüne gelince Kullanıcı Adı ve Parola yazıları kayboluverir ki siz kendi kullanıcı adı ve parola değerlerini girebilirsiniz. İşte metin kutularının içine o kutulara ne girileceğini yazmak ve kutuya tıklayınca (veya bir şeyler yazmaya başlayınca) bu yazılara yok etme yöntemine Cue Banner Text deniyor. Eğer web ortamında bu yöntemi kullanarak erişilebilir formlar oluşturmak istiyorsanız A List Apart’taki Making Compact Forms More Accessible makalesini okuyarabilirsiniz.

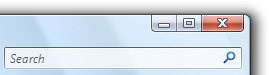
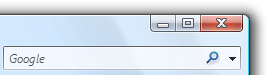
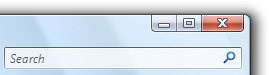
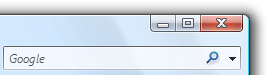
Masaüstü uygulamalarında da bu tarz TextBox kullanımını görmemiz münkün. Mesela Windows Vista’da her bir Explorer penceresinin sağ üst köşesinde ve Internet Explorer 7′de bulunan arama kutularında bu kullanım mevcut:


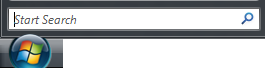
Yine Windows Vista’da başlat menüsünün alt kısmında çıkan arama kutusunda da bunu görmekteyiz:

Sizin de bu yöntemi .NET ve Windows Forms kullanarak geliştirdiğiniz uygulamalarda kullanmanız mümkün. Ne yazık ki .NET ile gelen TextBox kontrolünün böyle bir özelliği yok, bir şekilde bunu kendimiz yapmamız gerek. İlk akla gelen yöntemlerden biri kullandığımız TextBox kontrolünün Enter ve Leave eventlerini yakalayıp yazıyı gösterme/göstermeme işlemini gerçekleştirebilirsiniz. Benzer bir yöntemle ama bu sefer biraz daha alt seviyede TextBox kontrolünü subclass ederek yeni bir kontrol oluşturabilir ve OnGotFocus/OnLostFocus metodlarını override ederek benzer işlevi yeni kontrole kazandırmanız da mümkün. Ama tahmin edebileceğiniz gibi bu yöntemler pek de temiz gibi görünmüyor. Hem yazacağımız kod gereğinden fazla karışık ve yönetilemez olacak, hem de kontrolün temiz/sorunsuz bir kullanımı olmayacak. Geçiniz…
Peki nasıl yapalım biz bu işi? Şöyle oluyor efendim; EM_SETCUEBANNER mesajını TextBox kontrolümüze User32.dll kütüphanesindeki meşhur SendMessage fonksiyonu ile göndererek. Aynen yukarıda örnek verdiğim Windows uygulamalarının da yaptığı gibi. Eğer programınız Windows XP veya sonrası bir işletim sisteminde çalışıyorsa bu yöntemi kullanarak acısız ve ağrısız bir şekilde TextBox kontrollerinize Cue Banner Text özelliği kazandırabilirsiniz.
SendMessage User32 sistem kütüphanesinde export edilmiş bir fonksiyon olduğu için bu fonksiyonu .NET içerisinden Platform Invocation veya kısaltacak olursak P/Invoke ile çağırmamız mümkün. EM_SETCUEBANNER sabitinin değeri ve SendMessage fonksiyonunun kullanacağımız versiyonu şu şekilde:
internal const uint ECM_FIRST = 0x1500;
internal const uint EM_SETCUEBANNER = ECM_FIRST + 1;
[DllImport("user32.dll", CharSet = CharSet.Auto)]
internal static extern IntPtr SendMessage(
HandleRef hWnd,
uint msg,
bool wParam,
string lParam);
Fonksiyonun parametrelerinin ne işe yaradığınız özetlemek gerekirse; HandleRef tipindeki hWnd parametresi ile TextBox kontrolümüzün Handle değerini, msg parametresi ile EM_SETCUEBANNER sabitini, wParam ile Cue Banner metninin kontrol üzerinde iken de gösterilip gösterilmeyeceğini ve son olarak lParam ile de Cue Banner metnini göndereceğiz. Burada 3. parametre olan wParam için özel bir durum var. Windows Vista’ya kadar EM_SETCUEBANNER mesajını gönderirken bu parametre göz ardı ediliyordu. Ancak Vista ile beraber buraya true değeri göndermemiz durumunda Cue Banner metni kontrol üzerinde iken de görünüyor, ta ki kullanıcı ilk karakteri girene kadar. Eğer Windows Vista kullanıyorsanız bu özelliği başlat menüsündeki arama kutusunda deneyebilirsiniz. Aşağıdaki kod txtSearch isminde bir TextBox kontrolüne Cue Banner olarak “Search” metnini atıyor:
SendMessage(
new HandleRef(txtSearch, txtSearch.Handle),
EM_SETCUEBANNER,
false,
"Search");
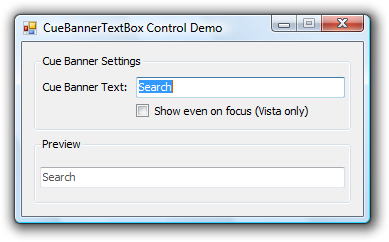
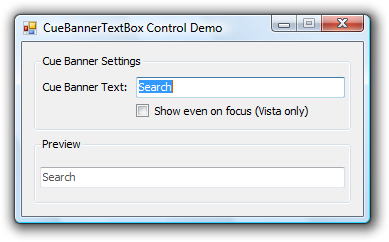
Kodu bu haliyle Windows Formunuzun constructoruna veya Form_Load eventine yerleştirmeniz mümkün. Ama bir kaç satır kod yazarak TextBox kontrolünden türeyen ve Cue Banner Text özelliği olan yeni bir TextBox kontrolü oluşturabiliriz. Böylelikle projenizin farklı yerlerinde böyle bir kontrol kullanacak olursanız sanki formunuza normal bir TextBox kontrolü yerleştirirmiş gibi bu kontrolü yerleştirip Properties penceresinden de Cue Banner metnini belirleyebilirsiniz.

Fark ettiyseniz Windows Explorer, IE7 ve başlat menüsünde bulunan arama kutularındaki Cue Banner metinleri gri renkte ve italik yazı tipi ile yazılmış, bizim oluşturduğumuz ise gri olmasına rağmen italik değil. Channel 9 Forumlarında littleguru adındaki kullanıcının daha önceden oluşturmuş olduğu benzer bir kontrolde ek olarak Cue Banner fontunu belirleme seçeneği de koymuş. OnGotFocus/OnLostFocus metodlarını override ederek TextBox’un o anki font değerini değiştiriyor. Ancak program çalıştığı esnada bu değerlerin (Cue Banner metni ve fontu) değişmesi gibi bazı durumunda kontrol pek sağlıklı çalışmıyor. Ayrıca bahsettiğim Vista ile gelen yeni özellik de o kontrolde uygulanmış değil. O yüzden bu işi yapan kontrolü tekrar yazmaya karar verdim. Tekrar yazmak dediysem pek de bir şey yapmadım hani, littleguru’nun kodunu baz alarak bir kaç değişiklik yaptım. Vista ile gelen özellikten de Kenny Kerr‘in Ağustos ayında MSDN Magazine’de yayınlamış olduğu Windows Vista Control Enhancements yazısını okuyunca haberim oldu.
Kontrolü ve demosunu içeren Visual Studio 2008 projesi (12kb)